WunderQuiz
CSS Flex Layout - Partie 2

Que tu sois débutant ou expert, ce quiz est conçu pour te mettre au défi et t'aider à renforcer tes connaissances en Flexbox. Viens découvrir si tu es vraiment un pro du Flex ! 🚀
👉 Participe maintenant et prouve que tu maîtrises le Flex en CSS !
CSS Flex Layout - Partie 2
Prêt à tester tes compétences en CSS Flexbox ? Que tu sois débutant ou expert, ce quiz est conçu pour te mettre au défi et t'aider à renforcer tes connaissances en Flexbox. Viens découvrir si tu es vraiment un pro du Flex ! 🚀 👉 Participe maintenant et prouve que tu maîtrises le Flex en CSS !
Quiz Preview
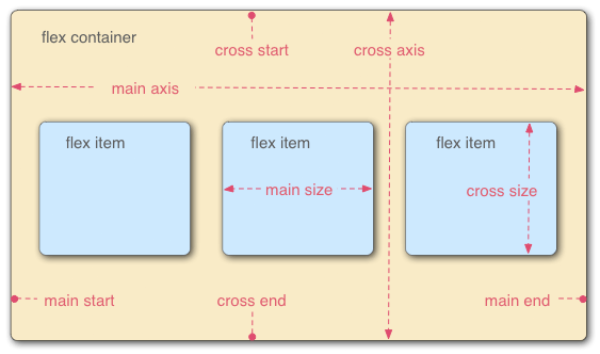
Comment centrer les éléments enfants sur l'axe transversal (verticalement par défaut) ?
Pour centrer les éléments enfants sur l'axe transversal (verticalement par défaut) dans un conteneur flex, tu peux utiliser la propriété align-items avec la valeur center sur le conteneur flex.
Tu veux que les items remplissent le conteneur le long de l'axe transversal ?
Pour que les items remplissent le conteneur le long de l'axe transversal dans un conteneur flex, tu peux utiliser la propriété align-items avec la valeur stretch. Cela permet aux éléments enfants de s'étendre pour remplir toute la hauteur du conteneur (ou la largeur si l'axe transversal est horizontal).
La propriété align-items détermine l'alignement de l'ensemble des éléments dans le conteneur.
Quelle propriété détermine l'espacement entre les lignes ?
La propriété qui détermine l'espacement entre les lignes dans un conteneur flex est align-content. Cette propriété s'applique lorsque les éléments flex sont répartis sur plusieurs lignes, ce qui se produit lorsque flex-wrap est utilisé avec une valeur autre que nowrap.
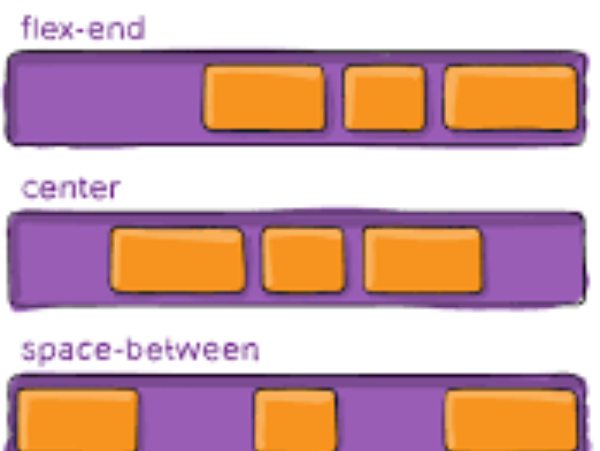
Voici les différentes valeurs que peut prendre align-content :
- flex-start : les lignes sont regroupées au début du conteneur.
- flex-end : les lignes sont regroupées à la fin du conteneur.
- center : les lignes sont regroupées au centre du conteneur.
- space-between : les lignes sont distribuées de manière à avoir un espace égal entre elles.
- space-around : les lignes sont distribuées de manière à avoir un espace égal autour de chaque ligne.
- space-evenly : les lignes sont distribuées de manière à avoir un espace égal entre elles et autour d'elles.
- stretch : les lignes sont étirées pour remplir l'espace vertical disponible du conteneur.
Tu souhaites mettre en page des lignes à l'intérieur d'un conteneur flex, de sorte qu'il y ait de l'espace entre et autour des lignes dans l'axe transversal. Sur le flex-container, tu mets…
Pour mettre en page des lignes à l'intérieur d'un conteneur flex de sorte qu'il y ait de l'espace entre et autour des lignes dans l'axe transversal, tu peux utiliser la propriété align-content avec la valeur space-around. Cette valeur distribue l'espace de manière égale autour de chaque ligne de contenu, créant ainsi de l'espace avant, après et entre les lignes.
.flex-container {
display: flex;
flex-wrap: wrap; /* Permet aux éléments de passer à une nouvelle ligne */
align-content: space-around; /* Espacement égal autour des lignes */
}Comment inverser l'ordre des éléments dans un conteneur avec l'axe principal horizontal ?
Pour inverser l'ordre des éléments dans un conteneur Flexbox, tu peux utiliser la propriété flex-direction avec la valeur row-reverse ou column-reverse, selon l'axe principal de ton conteneur.
Les éléments dans un conteneur ont un index. Comment forcer un élément à une place spécifique (par exemple, 2) ? Sur l'item je mets...
Pour forcer un élément à une place spécifique dans un conteneur flex (par exemple, à la deuxième position), tu peux utiliser la propriété CSS order sur l'élément. Par exemple, pour placer un élément à la deuxième position, tu mets :
.element {
order: 2;
}
Tu as un conteneur div avec display: flex et flex-direction: row. Comment places-tu un seul élément en bas du conteneur ?
Pour placer un seul élément en bas du conteneur, tu peux utiliser la propriété align-self sur cet élément avec la valeur flex-end.
.flex-container {
display: flex;
flex-direction: row;
}
.align-bottom {
align-self: flex-end; /* Place cet élément en bas du conteneur */
}
Quelle propriété Flexbox change l'ordre des éléments flexibles ?
La propriété Flexbox qui change l'ordre des éléments flexibles est order. En utilisant cette propriété, tu peux spécifier l'ordre d'affichage des éléments dans un conteneur flex. Par défaut, tous les éléments ont une valeur order de 0, mais tu peux assigner une valeur positive ou négative pour réorganiser les éléments.
.container {
display: flex;
}
.item1 {
order: 2;
}
.item2 {
order: 1;
}
Comment éviter d'avoir tous les éléments sur une seule ligne ?
Pour éviter d'avoir tous les éléments sur une seule ligne avec Flexbox, tu peux utiliser la propriété flex-wrap. En définissant cette propriété sur wrap, les éléments flexibles iront à la ligne si nécessaire. Voici un exemple :
.container {
display: flex;
flex-wrap: wrap;
}
Quelle est la valeur par défaut de la propriété flex-wrap ?
La valeur par défaut de la propriété flex-wrap est nowrap. Cela signifie que, par défaut, les éléments flexibles ne se répartiront pas sur plusieurs lignes et resteront sur une seule ligne, même si cela entraîne un débordement du conteneur.
Comment aligner tes éléments en plusieurs colonnes ?
Pour aligner tes éléments en plusieurs colonnes en utilisant la propriété flex-flow, tu peux combiner column pour la direction et wrap pour permettre le retour à la ligne. La propriété flex-flow est une propriété raccourcie qui combine flex-direction et flex-wrap. Voici un exemple :
.container {
display: flex;
flex-flow: column wrap;
}
Comment permettre à un élément de grandir à l'intérieur d'un conteneur flex ?
Pour permettre à un élément de grandir à l'intérieur d'un conteneur flex, tu peux utiliser la propriété flex-grow. Cette propriété définit la capacité d'un élément à grandir par rapport aux autres éléments flexibles dans le même conteneur. Par exemple :
.item {
flex-grow: 1;
}